http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
昨天膽戰心驚的為Contracts下一個我個人的解讀
認為它就是dialog
所以....
檔案選取的 File picker 是 contract
播放檔案的 Play To 是 contract
搜尋 Search 是 contract
設定 Settings 是 contract
分享 Share 是 contract
但選取聯絡人的 contact picker 不是 contract 是 extension
或許 contact picker 可以設定 provider 所以它是 extension 而不是 contract....
剛好像繞了舌... 那 picker 又算是什麼? 所以今天來看一下 picker,管它是contract 還是 extension....
我先在html加上一個button,然後按下去看這些picker長怎樣
<button onclick="test();">test</button>
1: 訊息盒子(翻得好爛) MessageBox
http://msdn.microsoft.com/en-us/library/windows/apps/br230602.aspx
function test() {
var msg = new Windows.UI.Popups.MessageDialog("哈哈哈");
msg.showAsync();
}
結果

2:檔案 file pickers
http://msdn.microsoft.com/en-us/library/windows/apps/windows.storage.pickers.aspx
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
openPicker.fileTypeFilter.append("*");
openPicker.pickSingleFileAsync();
結果

3:播放 play to 就有點複雜了
http://msdn.microsoft.com/en-us/library/windows/apps/windows.media.playto
看一下 http://code.msdn.microsoft.com/windowsapps/Media-PlayTo-Sample-fedcb0f9/ 的範例
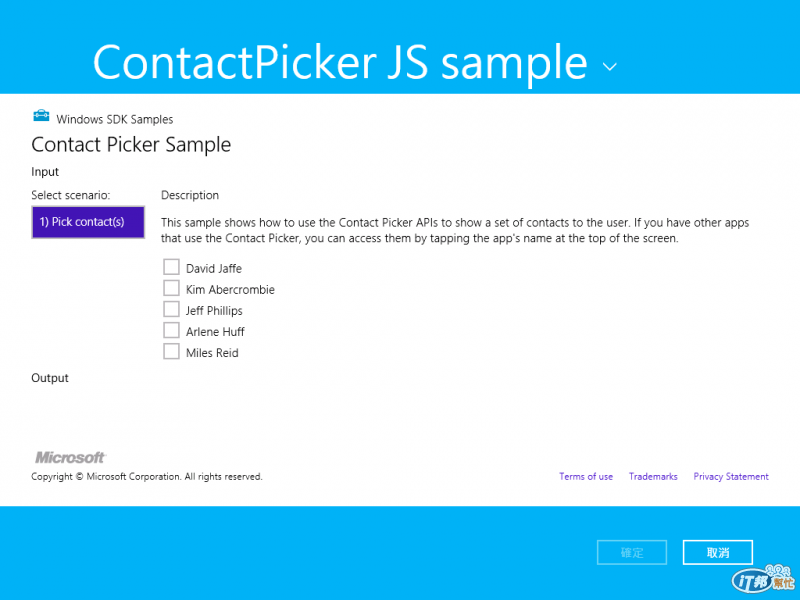
4:聯絡人 contactPicker
http://msdn.microsoft.com/en-us/library/windows/apps/windows.applicationmodel.contacts.aspx
var picker = Windows.ApplicationModel.Contacts.ContactPicker();
picker.pickSingleContactAsync();

它好像會抓上一次我執行範例的資料,如果我之前沒執行範例的話,它應該是會顯示我msn的聯絡人,連照片也看的到,但如果我連msn都沒登入的話.... (快12點了)
5:搜尋
http://msdn.microsoft.com/en-us/library/windows/apps/hh701253.aspx
設計一個
<div data-win-control="WinJS.UI.SettingsFlyout" />
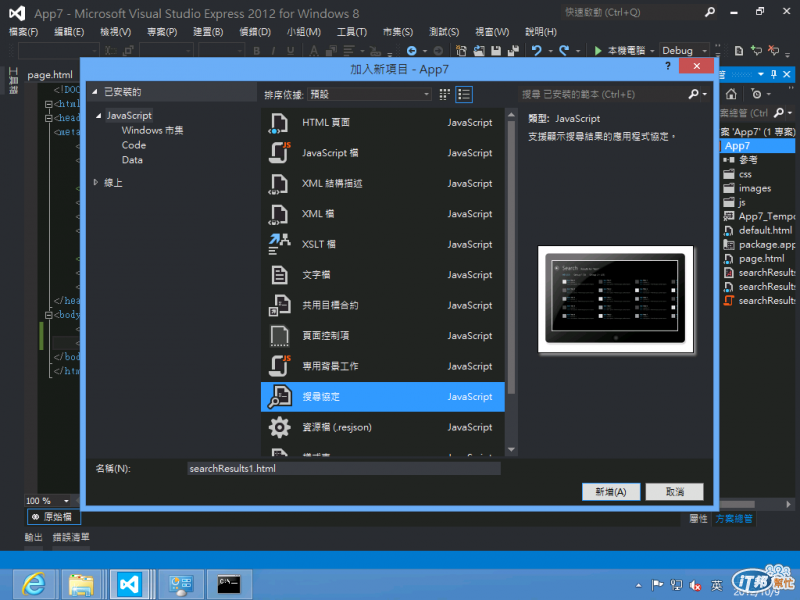
先新增一個搜尋協定

然後參考
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh923025.aspx
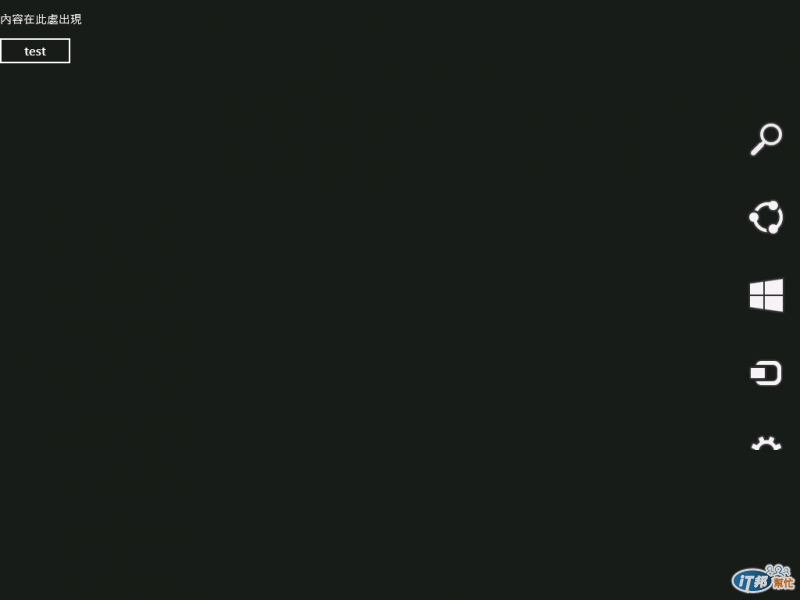
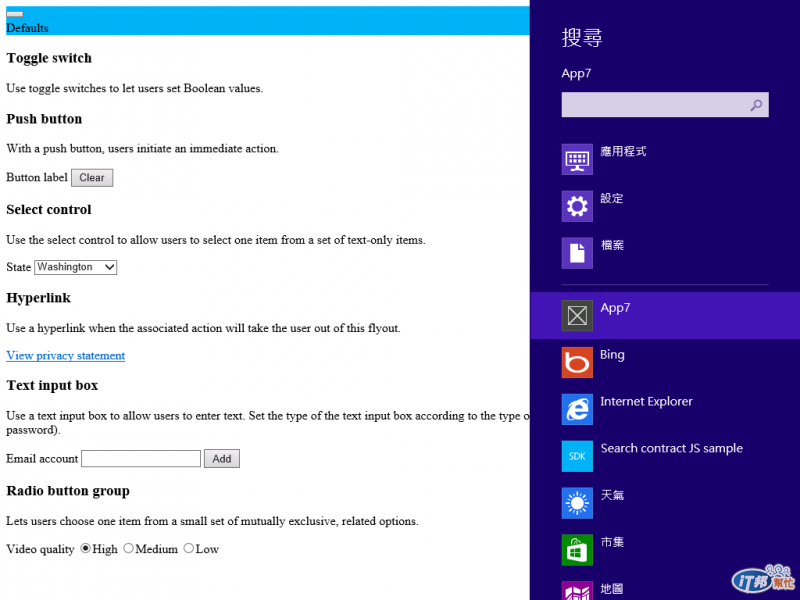
然後按右下角....

然後按右下角出現右邊那個框框,選搜尋

這畫面是我本來要把設定的畫面做成搜尋 Or22
6:設定
http://msdn.microsoft.com/en-us/library/windows/apps/hh701253.aspx
7:分享
http://msdn.microsoft.com/en-us/library/windows/apps/hh758314.aspx
搜尋設定分享這些應該要再仔細研究一下
